이전 내용에서 추가 :)
# 01
index.html 마크업
<section class="thumbs">
<div class="thumbs__wrapper">
<div class="thumbs__item">
<img class="thumbs__thumbnail" src="./image/myyoutube.jpg">
<div class="thumbs__info">
<div class="thumbs__profile"></div>
<div class="thumbs__text">
<h3 class="thumbs__text--title">영상 제목</h3>
<p class="thumbs__text--owner">게시자</p>
<p class="thumbs__text--anal">조회수 100회 · 1시간 전</p>
</div>
</div>
</div>
</div>
12번 반복하여 넣어주기
# 02
thumbs.css > 윤곽 잡기
.thumbs__wrapper {
display: flex;
/* 1차원 정렬을 여러 행으로 할 수 있다. */
flex-wrap: wrap;
justify-content: space-between;
margin: 60px 0 0 200px;
padding: 20px 0 0 10px;
/* 다른 속성과 겹치지 않도록 여백 설정 */
}
/* item 들이 한 줄에 4개 보일 수 있도록 width 를 1/4 로 */
.thumbs__item {
width: 25%;
margin: 0 0 15px 0;
padding: 0 10px;
}
.thumbs__thumbnail {
max-width: 100%;
margin: 0 0 10px 0;
}
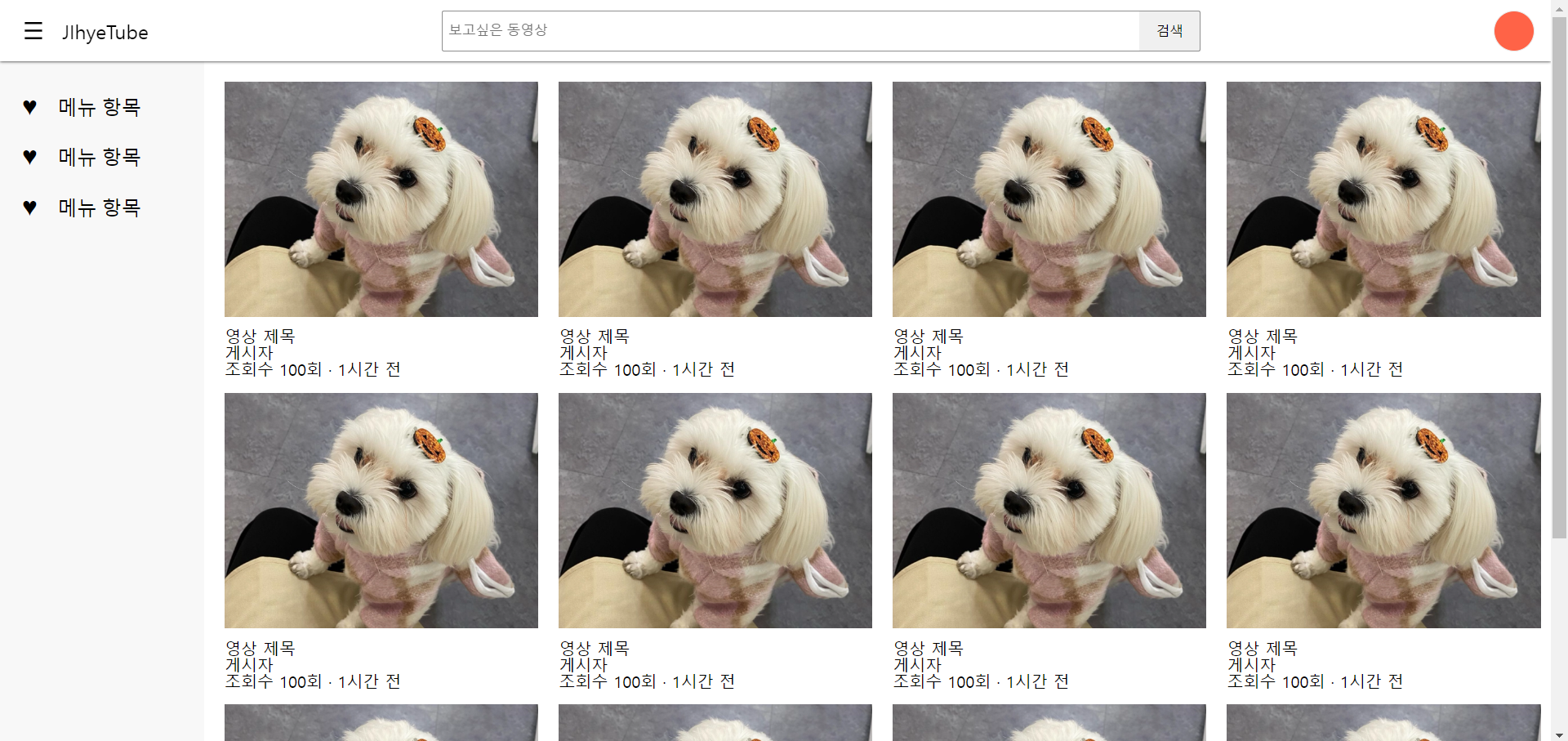
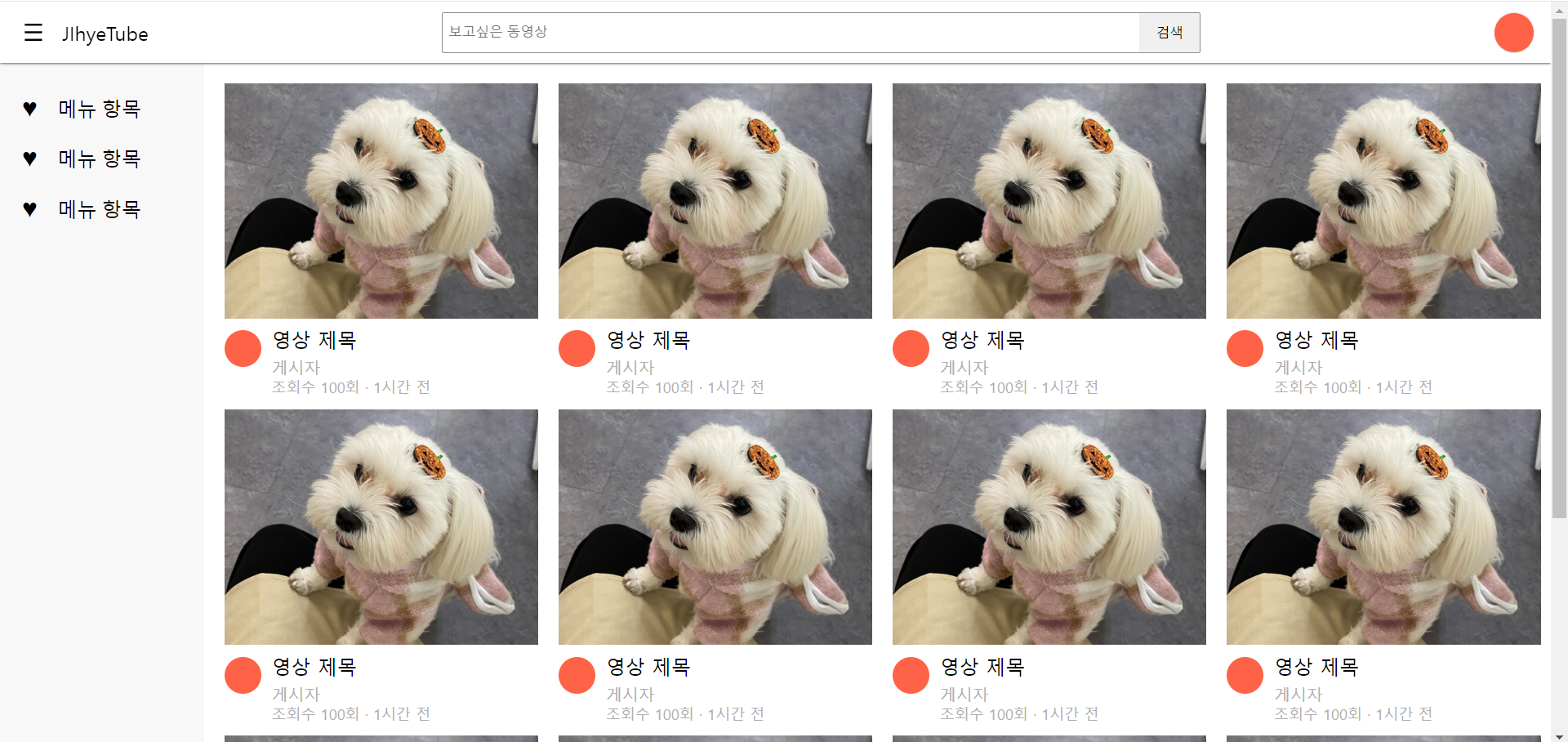
# 03
썸네일 밑에 텍스트 영역 스타일링 해주기
.thumbs__info {
display: flex;
}
.thumbs__profile {
width: 36px;
height: 36px;
border-radius: 50%;
background-color: tomato;
}
.thumbs__text {
width: calc(100% - 36px);
padding-left: 10px;
}
.thumbs__text--title {
font-size: 1.2rem;
margin-bottom: 0.5em;
}
.thumbs__text--owner {
font-size: 1rem;
color: #aeaeae;
margin-bottom: 0.2em;
}
.thumbs__text--anal {
font-size: 0.9rem;
color: #aeaeae;
}
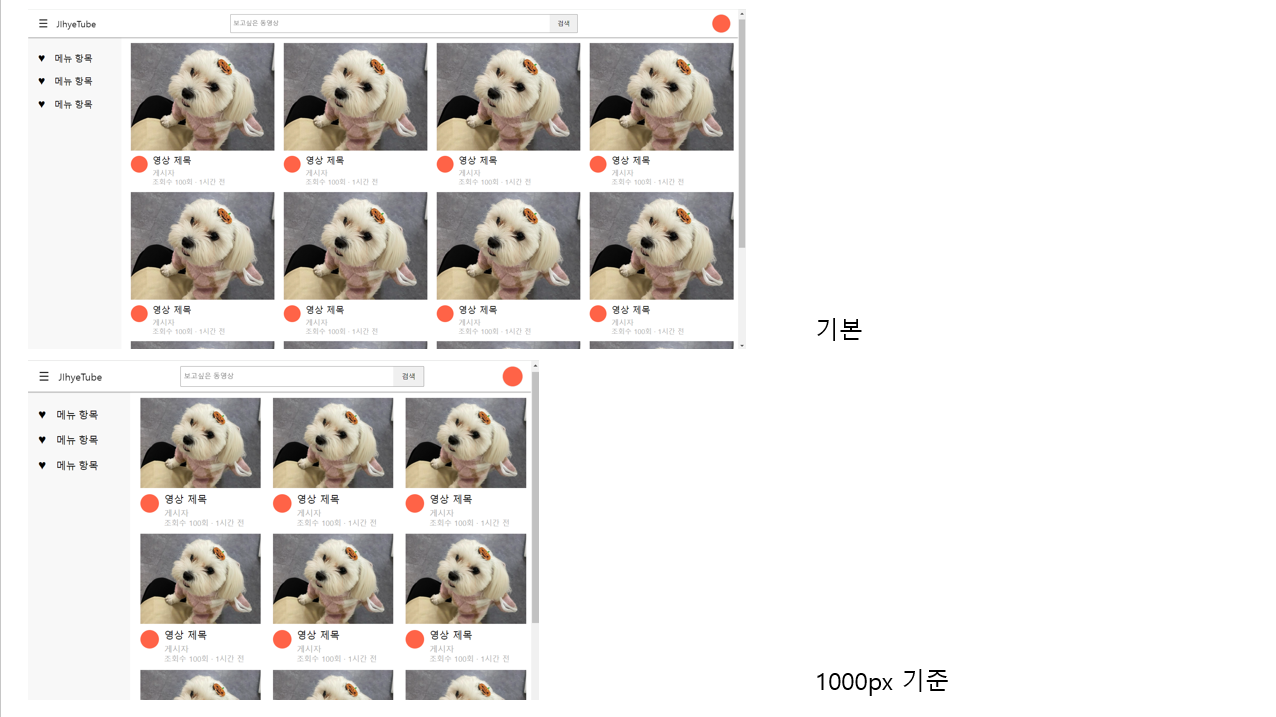
# 04
반응형으로 변경
1000px 기준 )
4개씩 배치하던 썸네일을 3개씩 배치하도록 변경
800px 기준 )
썸네일을 2개씩 배치하도록 변경 + 네비게이션바가 줄어든만큼의 영역을 썸네일 영역으로 사용
600px 기준 )
썸네일을 1개씩 배치하도록 변경 + 네비게이션바가 사라진만큼의 영역을 썸네일 영역으로 사용
@media screen and (max-width: 1000px) {
.thumbs__item {
width: 33%;
}
}
@media screen and (max-width: 800px) {
.thumbs__item {
width: 50%;
}
.thumbs__wrapper {
margin: 60px 0 0 60px;
}
}
@media screen and (max-width: 600px) {
.thumbs__item {
width: 100%;
}
.thumbs__wrapper {
margin: 60px 0 0 0;
padding: 20px 0 0 0;
}
}프로젝트 결과


'Web' 카테고리의 다른 글
| [배포] - Github 배포 (레파지토리) (1) | 2023.12.15 |
|---|---|
| [반응형 웹] Youtube 02 #네비게이션 만들기 (0) | 2023.12.14 |
| [반응형 웹] Youtube 01 #헤더 만들기 (0) | 2023.12.14 |
| Java Spring 기초 (0) | 2023.11.15 |
| 웹 개발 - 기초 (0) | 2023.09.22 |



