파일 생성
컴포넌트 별로 스타일을 개별 정의하기 위해 4개의 css 파일 + 이미지 2개 + index 파일 생성

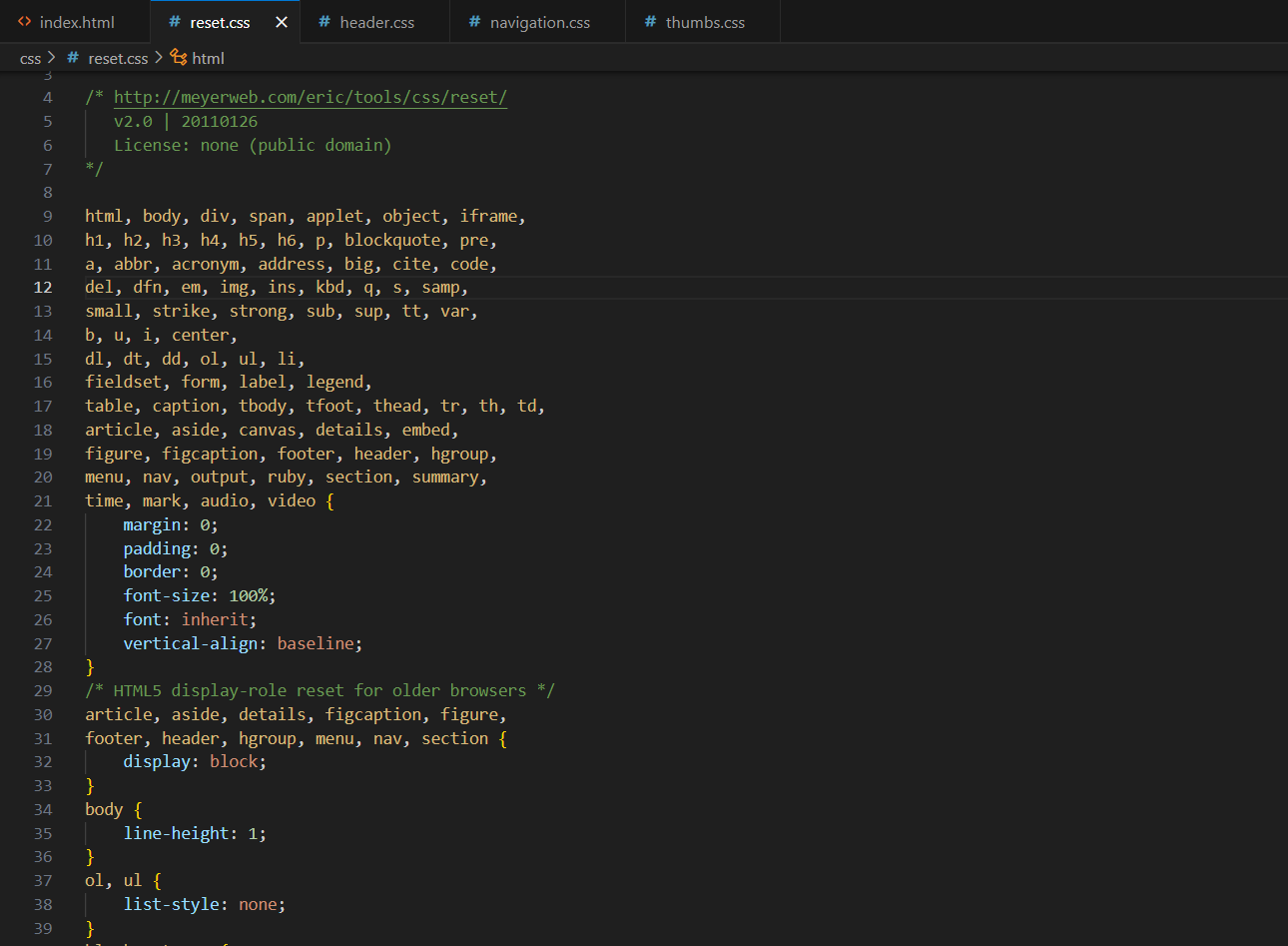
reset.css 파일
reset 파일은 브라우저의 디폴트 스타일을 리셋하기 위한 파일이다.
라이브러리를 가져와서 리셋을 할 것이다.
https://meyerweb.com/eric/tools/css/reset/ 사이트에 접속하면 코드를 가져올 수 있다.

+ reset.css
/* 추가 */
* {
box-sizing: border-box;
outline: none;
}
여백을 추가할 대 크기가 커지는 것을 방지하기 위해
box-sizing: border-box; 속성과
검색창의 outline 이 없도록 하는 outline: none; 속성 추가
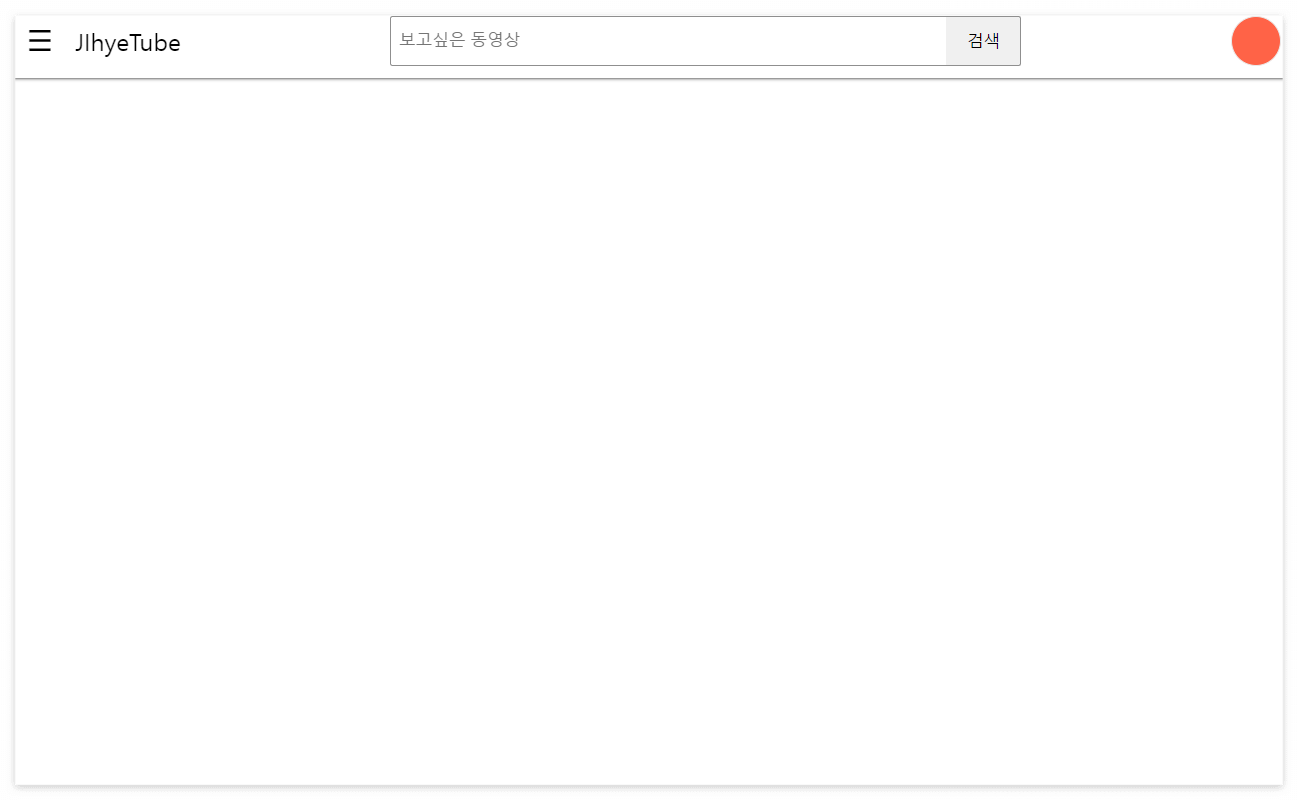
헤더 만들기
# 01
햄버거 메뉴, 로고, 검색창과 버튼 생성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>반응형 웹 연습</title>
<link href="css/reset.css" rel="stylesheet">
<link href="css/header.css" rel="stylesheet">
<link href="css/navigation.css" rel="stylesheet">
<link href="css/thumbs.css" rel="stylesheet">
</head>
<body>
<header class="header">
<div class="header__wrapper">
<h1 class="header__start">
<button class="header__hamburger">☰</button> <!--햄버거 아이콘-->
<span class="header__title">JihyeTube</span>
</h1>
<div class="header__center">
<form class="header__form" onsubmit="return false;">
<!-- 버튼을 눌렀을 때 페이지가 새로고침되는 것을 방지하기 위한 코드 onsubmint="return false;" -->
<input class="header__input--text" placeholder="보고싶은 동영상">
<button class="header__input--button">검색</button>
</form>
</div>
<div class="header__end">
<button class="header__search">🔍</button> <!--검색 아이콘-->
<div class="header__profile"></div>
</div>
</div>
</header>
</body>
</html>
# 02
header.css > .header
화면 상단에 고정된 너비가 100%인 흰색 배경의 헤더를 생성하고 약간의 그림자 효과를 추가한다.
.header {
position: fixed;
top: 0;
left: 0;
width: 100%;
background-color: #fff;
box-shadow: 0 0 3px #000;
z-index: 20;
}
# 03
header.css > .header__wrapper
.header__wrapper {
display: flex; /* 1차원 정렬 */
align-items: center;
justify-content: space-between;
height: 60px;
padding: 0 16px;
}
# 04
header.css
header__start, header__center, header__end 속성
.header__start {
height: 40px;
line-height: 40px;
}
.header__hamburger {
border: none;
background-color: transparent;
font-size: 1.5rem;
/* 현재 폰트 사이즈가 16px 이기 때문에 1.5rem 은 24px */
}
.header__title {
font-size: 1.2rem;
margin-left: 6px;
}
.header__center {
width: 50%;
}
.header__form {
display: flex;
max-width: 100%;
}
.header__input--text {
width: calc(100% - 60px);
height: 40px;
padding: 0 6px;
border: 1px solid #8f8f8f;
border-right: none;
border-radius: 2px 0 0 2px;
}
.header__input--button {
width: 60px;
height: 40px;
border: 1px solid #8f8f8f;
border-left: none;
border-radius: 0 2px 2px 0;
}
.header__end {
display: flex;
}
/* 원래 이 돋보기는 보이지 않다가 화면이 좁아지면 보여져야 한다. */
.header__search {
display: none;
margin-right: 5px;
border: none;
background-color: transparent;
font-size: 1.5rem;
}
.header__profile {
width: 40px;
height: 40px;
border: 1px solid #eaeaea;
border-radius:50%;
background-color: tomato;
background-image: url(/image/myimage.jpg);
background-size: 40px 40px;
}
# 05
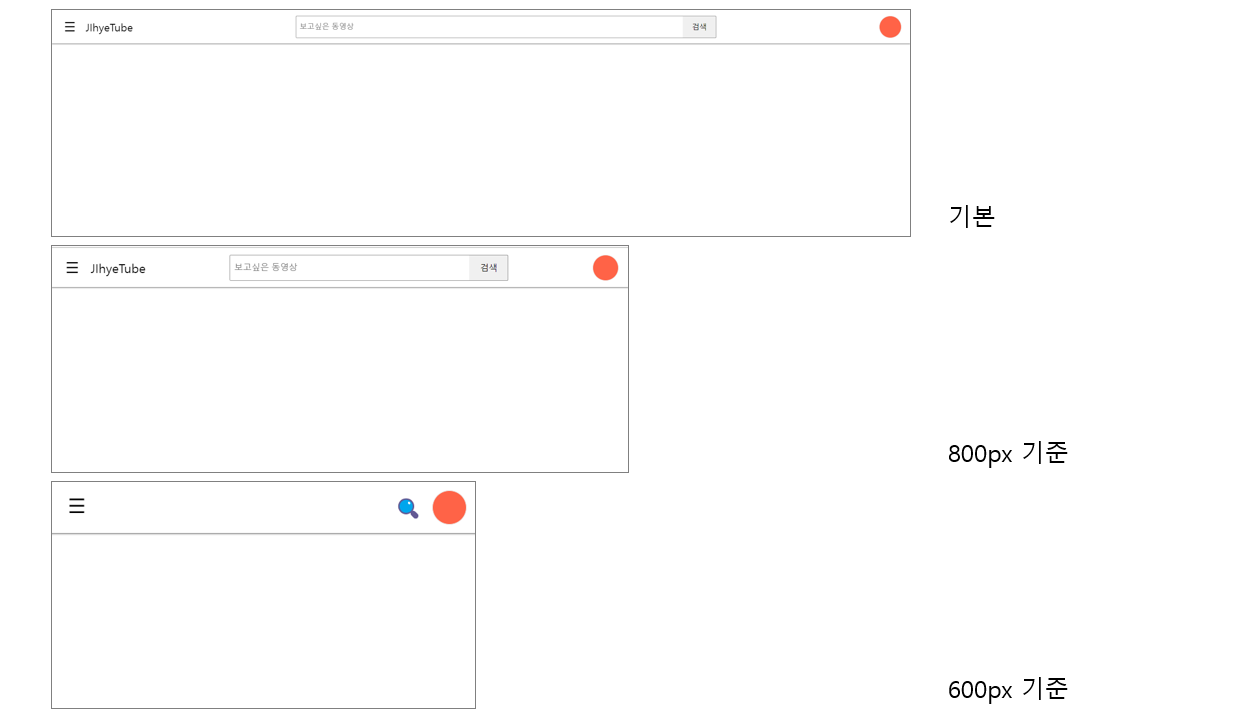
반응에 따라 속성이 바뀌도록 !
800px 기준으로 JIhyeTube 가 사라지도록
600px 기준으로 검색창이 돋보기로 대체되도록
-> media 쿼리 사용
@media screen and (max-width: 800px) {
.header__title {
display: none;
}
}
@media screen and (max-width: 600px) {
.header__center {
display: none;
}
.header__search {
display: block;
}
}
'Web' 카테고리의 다른 글
| [배포] - Github 배포 (레파지토리) (1) | 2023.12.15 |
|---|---|
| [반응형 웹] Youtube 03 #썸네일 만들기 (0) | 2023.12.14 |
| [반응형 웹] Youtube 02 #네비게이션 만들기 (0) | 2023.12.14 |
| Java Spring 기초 (0) | 2023.11.15 |
| 웹 개발 - 기초 (0) | 2023.09.22 |



